Contexte
Une entreprise de mise en relation avec des entreprises de location de voitures cherche à développer son site web afin que l’utilisateur puisse accéder aux horaires des entreprises, aux différentes locations en cours ainsi qu’aux catégories de véhicules proposées.
Nous avions a disposition un site de voitures ainsi qu’une base de données. Voici la page d’accueil du site :

Pour afficher une page sur le site web, trois fichiers différents sont nécessaires, tout d’abord une vue qui correspond à l’affichage sur le site. C’est ici que l’on créé les tableaux par exemple. Ensuite, il faut un modèle ainsi qu’un contrôleur. Le modèle permet de créer des fonctions que le contrôleur pourra utiliser pour afficher la vue.
Fonctionnalités guidées
Le but du projet était de découvrir GIT et de travailler avec lui. Nous devions réaliser différentes fonctionnalités. Le début du projet était guidé puis par la suite, nous devions développer les fonctionnalités par nous même. Pour ce faire, à chaque nouvelle fonctionnalité il fallait créer une branche sur GIT, puis quand la fonctionnalité était parfaitement opérationnelle, il fallait la fusionner avec la branche main.
Ensuite, il fallait “envoyer” les nouveautés de la branche main sur notre projet dans GIT avec la méthode push.
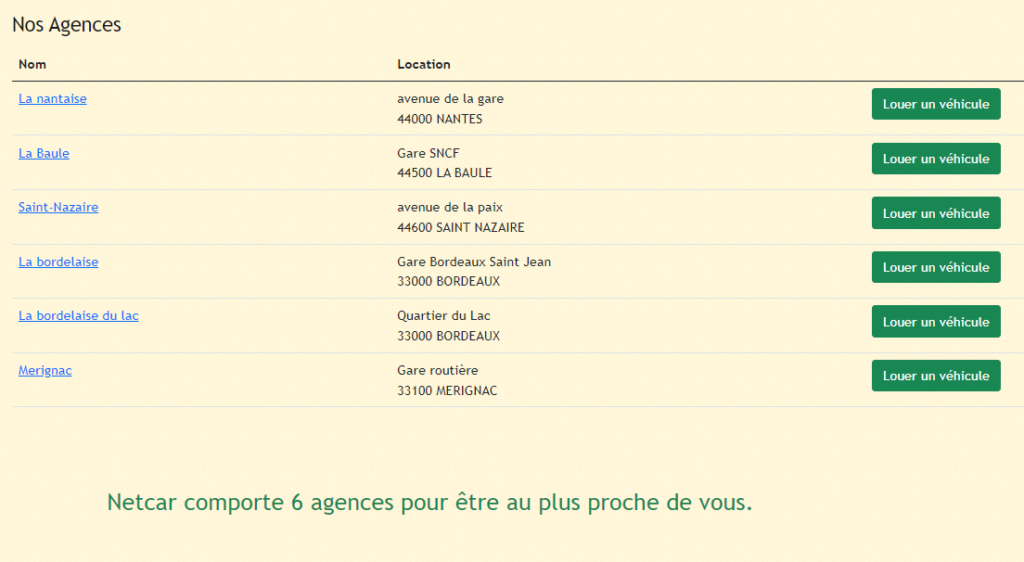
Dans un premier temps, il fallait modifier l’adresse des agences pour afficher la rue, le code postal et la ville comme ci dessous :

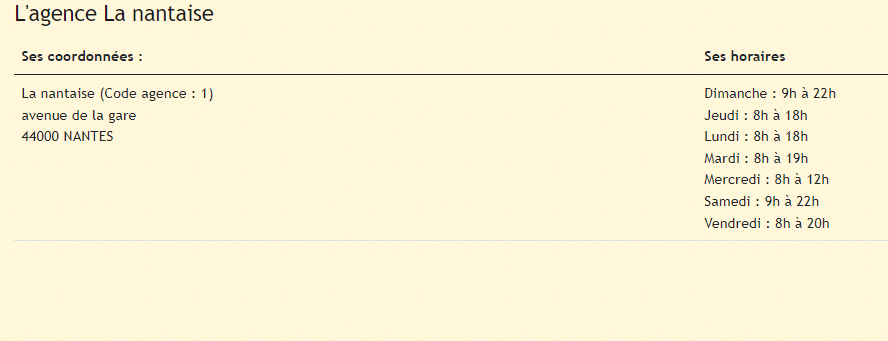
La deuxième fonctionnalité guidée consistait à faire apparaitre les horaires d’une agence en cliquant sur son nom sur la page au dessus.

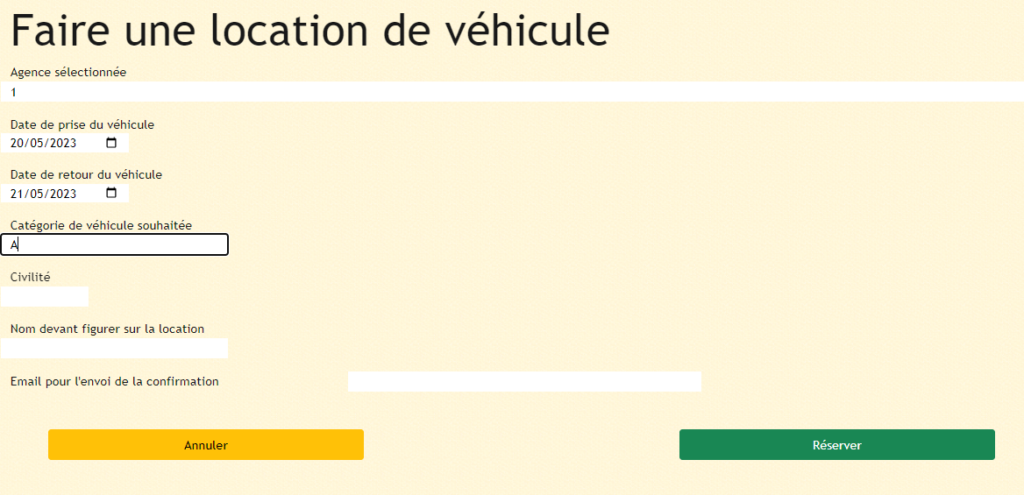
Après ça, il fallait créer un formulaire pour enregistrer des locations comme ci dessous. Pour arriver sur cette page il fallait cliquer sur le bouton “Louer un véhicule” de la première fonctionnalité.

Quand on saisit les données dans le formulaire et que l’on clique sur réserver, une nouvelle page s’ouvre, indiquant que “La location a été enregistrée“, comme ci dessous, dans le cas où l’action s’est bien déroulée.

Fonctionnalités non guidées
La première fonctionnalité était de mettre une liste déroulante de date pour le formulaire.

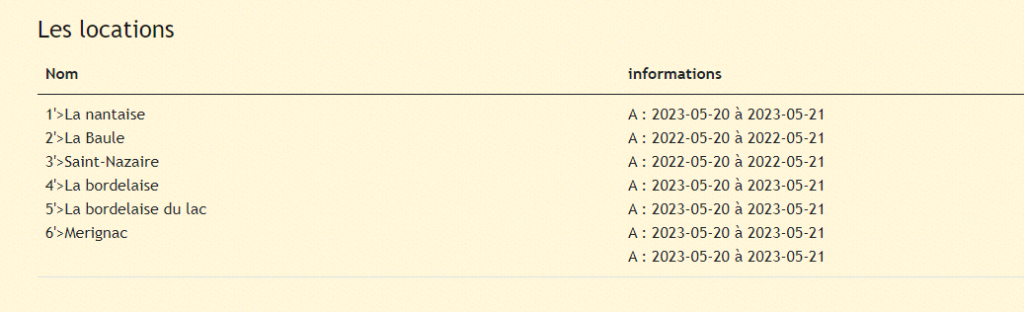
Ensuite il fallait créer une nouvelle page avec un nouveau onglet dans le menu pour afficher toutes les locations effectuées par agence comme ci dessous

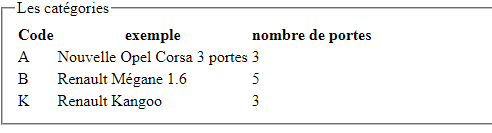
Pour finir il fallait afficher les véhicules disponibles avec leur code, le nom de la voiture et le nombre de portes. Je n’ai pas réussi à l’afficher sur le site mais le tableau s’affiche bien quand j’ouvre le fichier php sur internet.

Langages utilisés



Outils utilisés



