Projet Pic Du Midi
Contexte
Le Pic du Midi de Bigorre a été créé dans les années 1990. Il a rencontré de grosses difficultés financières au point de pratiquement mettre la “clé sous la porte”. La société a donc créé une boutique ainsi qu’un site touristique pour accueillir les visiteurs. Elle nous a donc demandé de créer un site web répertoriant les différentes informations sur les ventes des produits.

Fonctionnalité "Zoom sur les catégories"
Nous avons créé un site complet. Je vais cependant vous présenter la partie zoom sur les catégories.
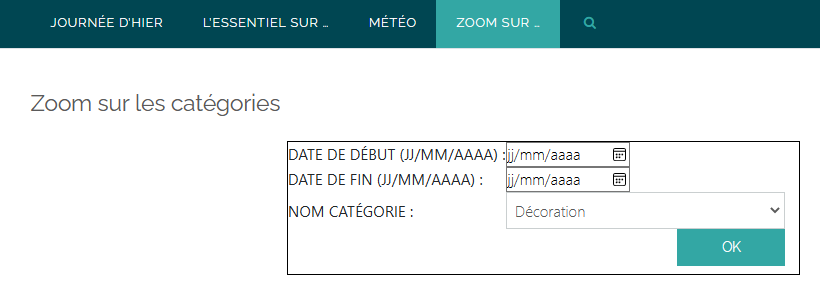
Pour commencer, j’ai créé un formulaire comme ci dessous. Dans ce formulaire, l’utilisateur doit fournir une date de début et de fin ainsi qu’une catégorie afin de récupérer les ventes dans cette période suivant la catégorie sélectionnée.


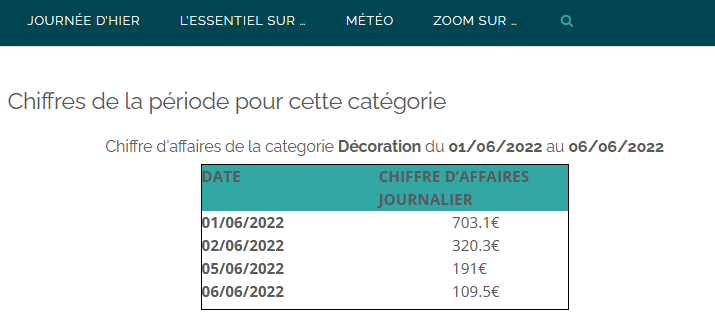
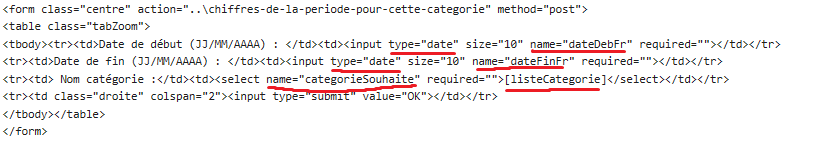
Voici le résultat en saisissant les dates du 01/06/2022 jusqu’au 06/06/2022 et en choisissant la catégorie “Décoration”. Pour créer le formulaire, j’ai utilisé une balise HTML comme ci dessous. J’ai mis un type date pour les deux champs afin d’afficher un calendrier. Ensuite, le nom va me permettre de récupérer les valeurs dans le codes PHP que nous étudierons plus tard. De plus, le “[listeCategorie]” permet de créer une liste déroulante pour les catégories.

Liste déroulante des catégories
Pour créer cette liste déroulante pour les catégories, j’ai utilisé plusieurs fonctions que je vais vous expliquer une par une. Voici la première qui permet de récupérer les catégories dans la base de donnée. On utilise un distinct ici pour éviter d’avoir des doublons.
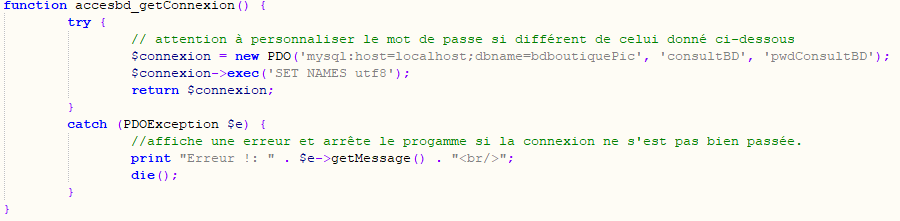
Cependant, pour exécuter cette requête SQL, il faut utiliser la fonction getConnexion() qui permet de se connecter à la base de données grâce au nom d’utilisateur et mot de passe, et indiquer la base de données que l’on veut interroger .


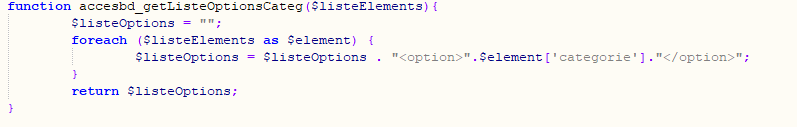
Cette fonction permet de retourner le code HTML de la liste déroulante.

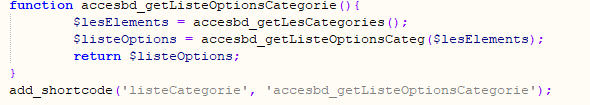
Enfin cette fonction permet d’appeler les deux fonctions précédentes et de mettre le résultat dans un short code qui se trouve dans le formulaire.

Fonction pour le tableau résultat
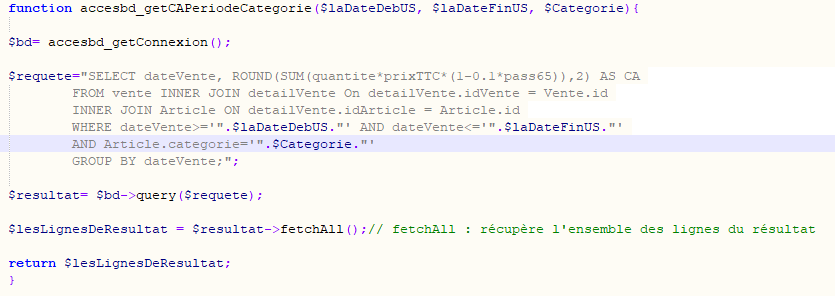
Tout d’abord cette fonction permet de créer une requête SQL pour récupérer tous les résultats par rapport aux données remplies dans le formulaire.

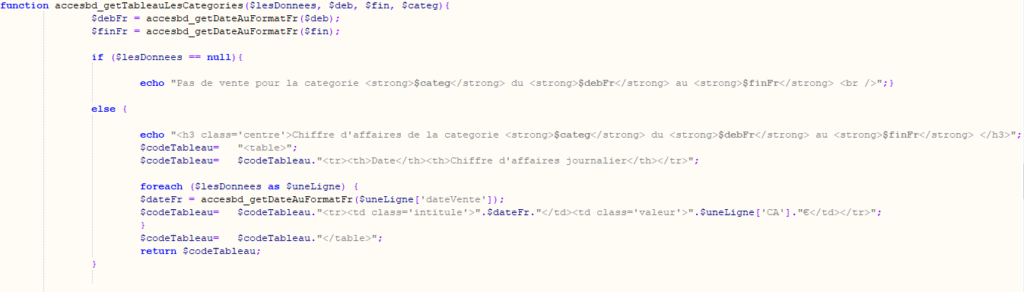
Cette fonction permet d’afficher le tableau résultat. Si les données sont null, c’est à dire s’il n’y a aucune donnée, cela affiche un message indiquant qu’il n’y a pas de résultat. Sinon pour chaque résultat, une ligne est créée dans le tableau.
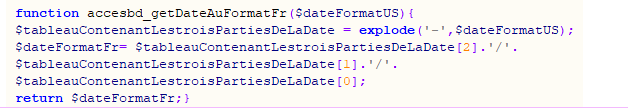
De plus, pour une question de lisibilité pour l’utilisateur, le format de la date est modifié. En effet, avec le type date, la date est au format US. Le changement s’effectue grâce à la fonction ci-dessous qui sépare chaque bloc et inverse l’ordre de ces blocs.


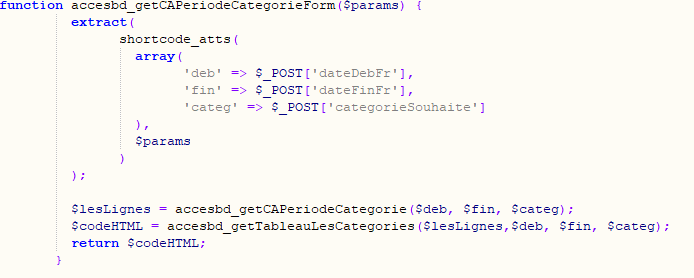
Enfin, cette fonction récupère les données saisies dans le formulaire grâce à la méthode “post” et utilise les deux autres fonctions précédemment présentées pour afficher le tableau. Ensuite, on ajoute un shortcode pour pouvoir afficher le tableau dans la page résultat.

Autre fonctionnalité du site
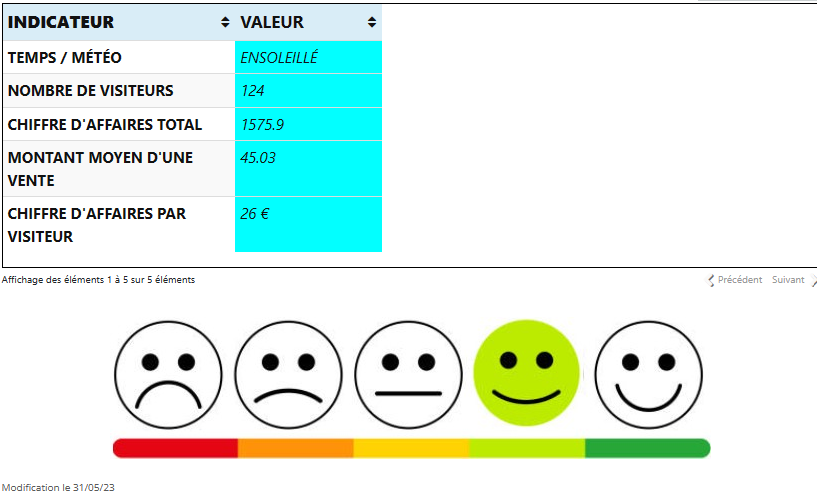
Tout d’abord, sur la page d’accueil du site il fallait afficher un tableau avec différents indicateurs correspondant aux indicateurs du jour précédent. Il fallait aussi afficher un smiley suivant les indicateurs. Enfin, il fallait mettre la météo du jour du Pic du Midi.


Ensuite, grâce au menu principal, quand on va sur l’onglet “L’essentiel sur …” comme sur l’image ci dessous :

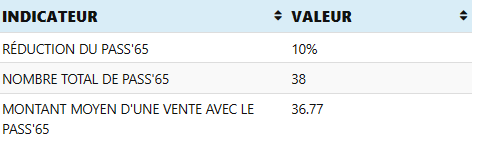
On a deux possibilités. Il y a “les ventes” et le “pass65“. Si on clique sur le pass65, on obtient un tableau avec toutes les informations concernant ce pass comme sur la capture d’écran

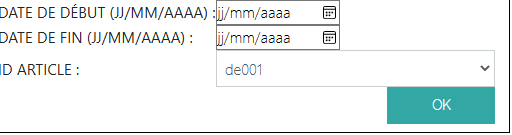
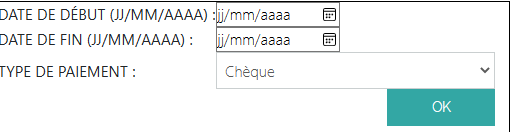
Ensuite, on trouve le menu “zoom sur…” qui fonctionne sur le même principe que zoom sur les catégories. On remplit un formulaire et un tableau de résultats nous est renvoyé. Il y a trois possibilités “zoom sur les articles”, sur les “catégories” et sur les “règlements”. La seule différence entre tous se situe au niveau du formulaire. Le dernier champ à remplir change de l’un à l’autre comme sur les deux exemples ci dessous.


Langages utilisés



